오늘은 Figma로 Lo-Fi 수준의 프로토타입을 구현 해 보는 시간을 가졌다.
자유 주제라 뭘 만들까 하다가 ~
간단한 웹툰 페이지를 만들어 보았다.
-> Lo-Fi 프로토 타입 작업

시간이 촉박해서 카테고리를 조금만 만들걸 후회했다..😵💫😵💫
시간 내 완성하는게 중요한데 툴이 익숙하지 않다보니 좀 저퀄리티로 완성된거 같다.
그래도 사용하면서 툴이 익숙해지는 느낌이 들었다.
진행 과정은 다음과 같다.
1. Header , Body, Footer로 페이지를 나눈다.
( Header : 광고 , Body : 요일별 웹툰 목록 페이지 , Footer : 카테고리 )
2. 각 들어갈 내용이나 구성할 UI 디자인을 고려한다 ( 탭, 슬라이드 등등 )
( 광고는 슬라이드 , 웹툰 목록은 Tab -> 한 페이지에서 띄우기 , 카테고리 Tab -> 새 페이지에서 띄우기 )
3. 컴포넌트를 나눈다.
( Tab을 사용하는 각 페이지 , 슬라이드를 사용하는 각 페이지 등)
4. 화면 프레임의 크기를 잡고, 각 컴포넌트가 차지할 영역을 나눠준다.
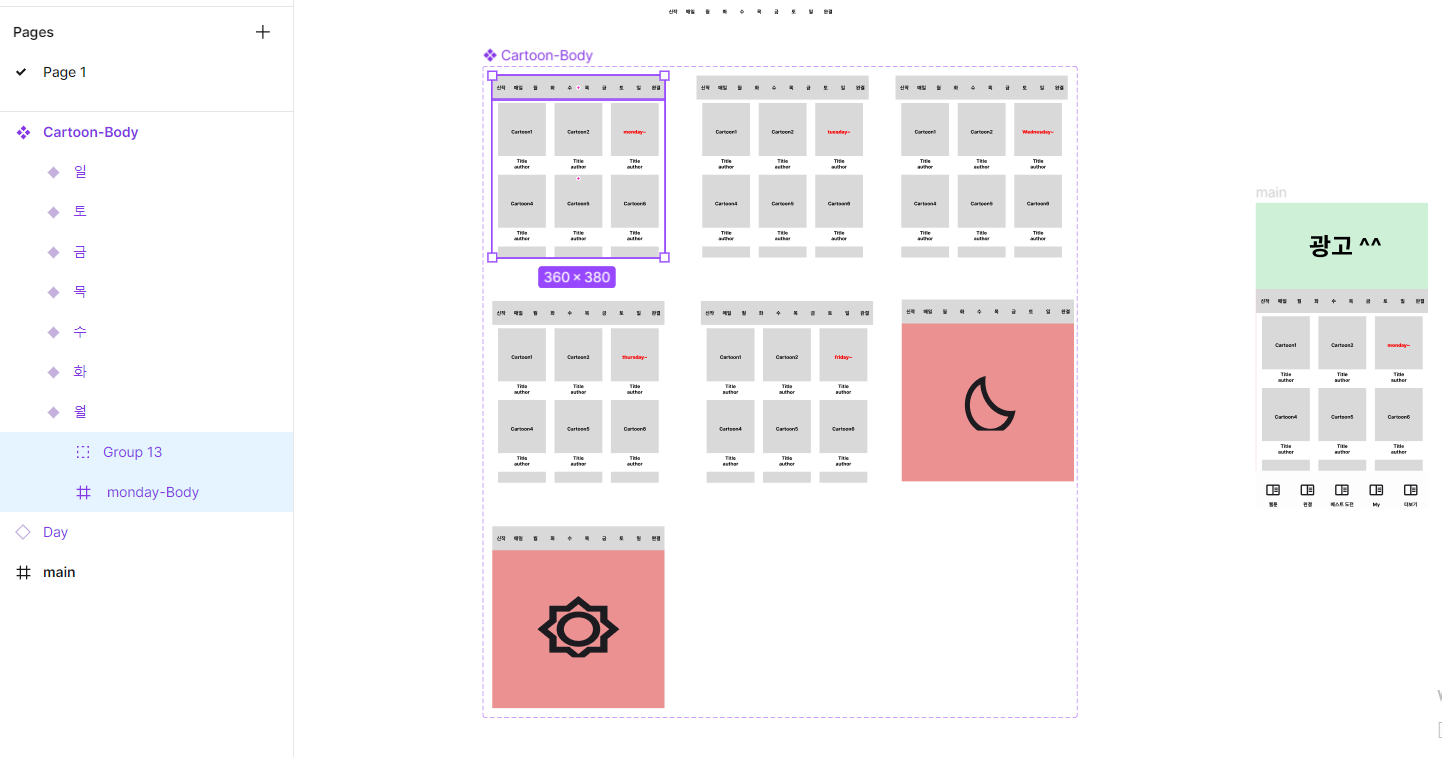
figma는 다음과 같다

각 요일 별 보여줄 페이지를 컴포넌트로 만들어 준 후 하나의 컴포넌트로 묶어서 이벤트를 설정해 주었다.
슬라이드나 아래 카테고리는 툴이 익숙하지 않아 시간 내 작성하지 못했다 ㅜㅜ
특히 !!! 기본 그룹은 두고 컴포넌트만을 없애고 싶었는데!!
찾아보니 그런 기능은 없고 처음부터 다시 구현해야 한다고 한다...!😰
그런 식으로 3번 을 재작업 했다 ..
다음 작업시에는 컴포넌트 하기 전에 그룹으로 묶고 원본을 남겨두는 방식으로 해야겠다...😡
'프론트엔드 블로깅 챌린지 > FE' 카테고리의 다른 글
| SEB_FE_ 블로깅 챌린지 _ 45일차 ( CDD, useRef ) (0) | 2023.04.18 |
|---|---|
| SEB_FE_ 블로깅 챌린지 _ 43일차 ( 와이어 프레임 , 프로토 타입 ) (0) | 2023.04.14 |
| SEB_FE_ 블로깅 챌린지 _ 42일차 ( UI/UX ) (0) | 2023.04.13 |
| SEB_FE_ 블로깅 챌린지 _ 41일차 ( JSON.stringify ) (0) | 2023.04.12 |
| SEB_FE_ 블로깅 챌린지 _ 40일차 ( 자료구조/알고리즘 재귀 ) (0) | 2023.04.11 |

